Calendario Javascript para usar en formularios


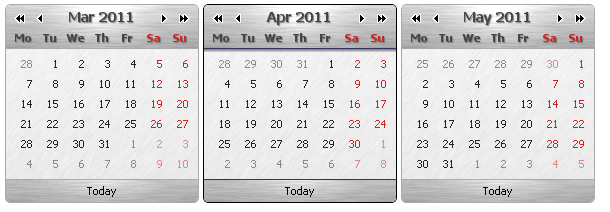
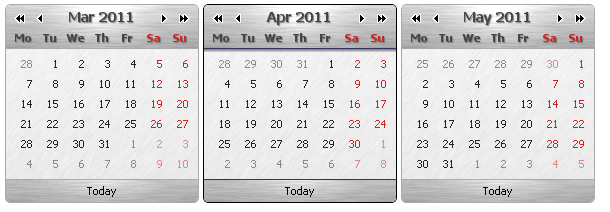
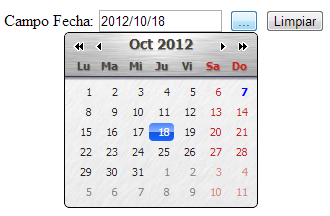
Si tienes la necesidad de agregar un campo en el cual se recoja una fecha y quieres que al presionar salga un calendario para que el cliente o la persona que este llenando el formulario seleccione la fecha de una manera simple, esta es la solución.
Hace poco tuve la necesidad para un trabajo de colocar una opción en un formulario donde un cliente selecciona la edad de nacimiento, después de buscar mucho encontré este calendario hecho en Javascript con muchas funcionalidades y fácil de aprender a usar.
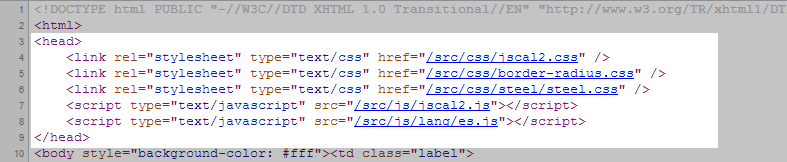
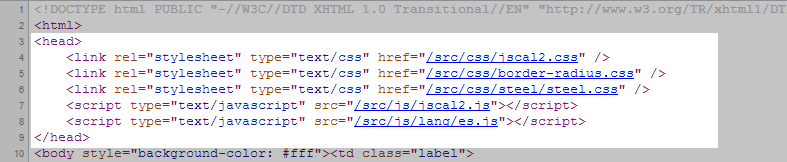
Paso 1: Incluir en la cabecera, nuestro archivo java script.

Codigo:
<link rel="stylesheet" type="text/css" href="/src/css/jscal2.css" />
<link rel="stylesheet" type="text/css" href="/src/css/border-radius.css" />
<link rel="stylesheet" type="text/css" href="/src/css/steel/steel.css" />
<script type="text/javascript" src="/src/js/jscal2.js"></script>
<script type="text/javascript" src="/src/js/lang/es.js"></script>
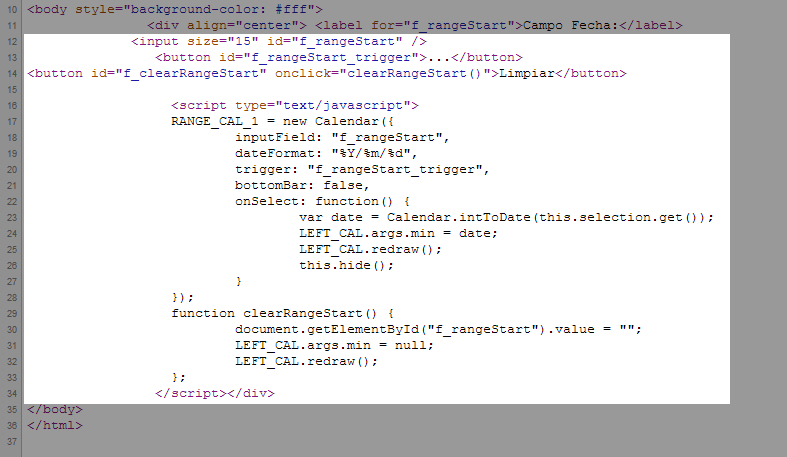
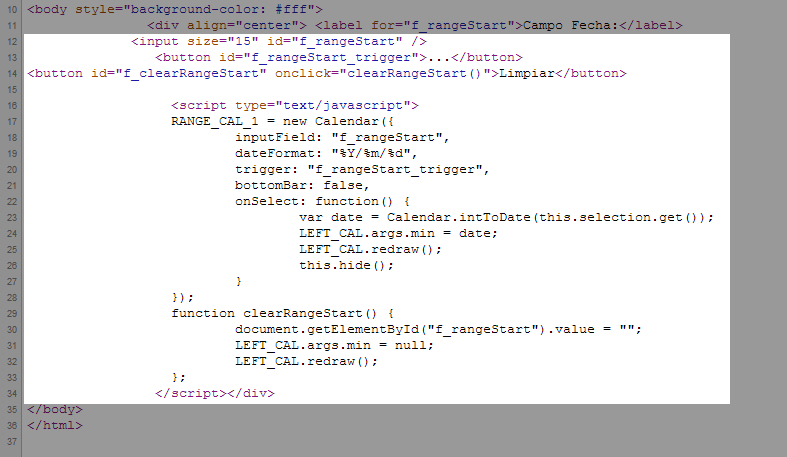
Paso 2: Le aginamos al formulario el input correspondiente al campo que llama al calendario en Javascript.

Codigo:
<label for="f_rangeStart">Campo Fecha:</label> </td>
<input size="15" id="f_rangeStart" />
<button id="f_rangeStart_trigger">...</button>
<button id="f_clearRangeStart" onclick="clearRangeStart()">Limpiar</button>
<script type="text/javascript">
RANGE_CAL_1 = new Calendar({
inputField: "f_rangeStart",
dateFormat: "%Y/%m/%d",
trigger: "f_rangeStart_trigger",
bottomBar: false,
onSelect: function() {
var date = Calendar.intToDate(this.selection.get());
LEFT_CAL.args.min = date;
LEFT_CAL.redraw();
this.hide();
}
});
function clearRangeStart() {
document.getElementById("f_rangeStart").value = "";
LEFT_CAL.args.min = null;
LEFT_CAL.redraw();
};
</script>
En este código podemos seleccionar el formato de la fecha en la opción:
dateFormat: "%Y/%m/%d",
Paso 1: Incluir en la cabecera, nuestro archivo java script.

Codigo:
<link rel="stylesheet" type="text/css" href="/src/css/jscal2.css" />
<link rel="stylesheet" type="text/css" href="/src/css/border-radius.css" />
<link rel="stylesheet" type="text/css" href="/src/css/steel/steel.css" />
<script type="text/javascript" src="/src/js/jscal2.js"></script>
<script type="text/javascript" src="/src/js/lang/es.js"></script>
Paso 2: Le aginamos al formulario el input correspondiente al campo que llama al calendario en Javascript.

Codigo:
<label for="f_rangeStart">Campo Fecha:</label> </td>
<input size="15" id="f_rangeStart" />
<button id="f_rangeStart_trigger">...</button>
<button id="f_clearRangeStart" onclick="clearRangeStart()">Limpiar</button>
<script type="text/javascript">
RANGE_CAL_1 = new Calendar({
inputField: "f_rangeStart",
dateFormat: "%Y/%m/%d",
trigger: "f_rangeStart_trigger",
bottomBar: false,
onSelect: function() {
var date = Calendar.intToDate(this.selection.get());
LEFT_CAL.args.min = date;
LEFT_CAL.redraw();
this.hide();
}
});
function clearRangeStart() {
document.getElementById("f_rangeStart").value = "";
LEFT_CAL.args.min = null;
LEFT_CAL.redraw();
};
</script>
En este código podemos seleccionar el formato de la fecha en la opción:
dateFormat: "%Y/%m/%d",

Buscar con Google
Lo Ultimo!
-
J Balvin y Bad Bunny se reconcilian en México y sellan
Actualidad
22 Diciembre 2025 -
Tiroteo cerca de la Casa Blanca deja dos guardias herid
Internacional
26 Noviembre 2025 -
Gustavo Petro vive tenso momento con familias de milita
Política
26 Noviembre 2025 -
La verdadera historia detrás de ‘La parranda es pa�
Farandula
26 Noviembre 2025 -
Cáncer de pulmón: los síntomas silenciosos que debes
Wiki
19 Noviembre 2025 -
Las comidas de moda que están destruyendo el planeta s
Actualidad
19 Noviembre 2025 -
Los alimentos que dañan la memoria: lo que debe evitar
Wiki
19 Noviembre 2025 -
Petro responde a amenazas de Iván Mordisco y denuncia
Política
19 Noviembre 2025 -
Tesla llega oficialmente a Colombia: Model 3 y Model Y
Colombia
19 Noviembre 2025 -
Explosión frente a RCN en Cali provoca alarma y rechaz
Colombia
17 Noviembre 2025

























Dejar un comentario